简介:使用 Chat2Code 的 AI 驱动平台轻松生成、执行和更新 React 组件。
上线时间:2023年6月6日
月访问量:--
官方网址:https://chat2code.dev?utm_source=dlgrain

Chat2Code 产品信息
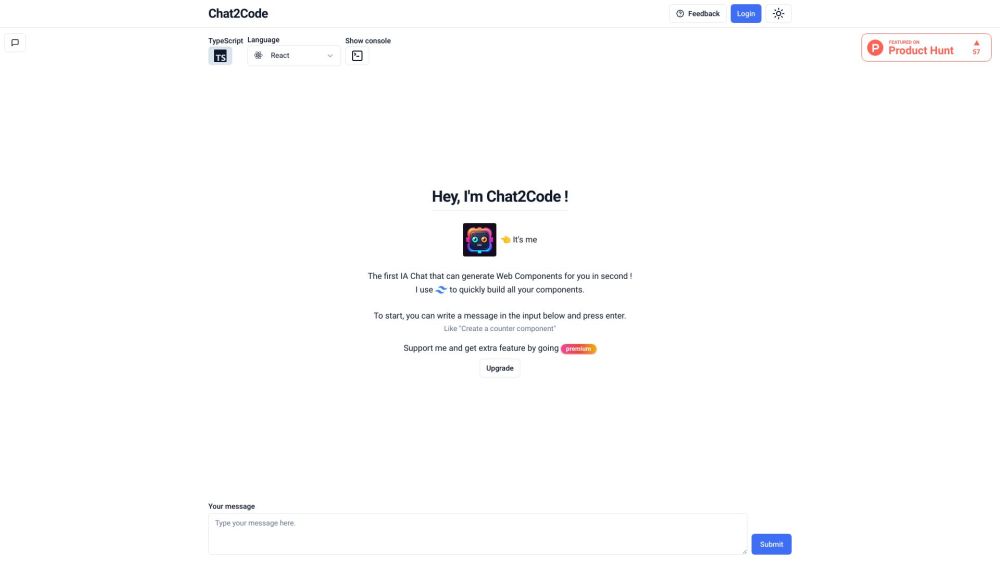
什么是 Chat2Code?
Chat2Code 是一个人工智能驱动的平台,允许用户轻松生成、执行和更新 React 组件。通过将文字转化为代码,开发人员可以简化他们的编码流程并步入编码的未来。
如何使用Chat2Code?
要使用 Chat2Code,只需输入文本,它将使用 Tailwind CSS 生成 React 组件。您可以在 Playground 中修改生成的代码。此外,您还可以与 JavaScript 代码解释器 Chat2Math 聊天,以执行数学计算。该平台可以轻松地将文本转换为可执行代码。
Chat2Code 的核心功能
人工智能驱动的代码生成
执行以及React组件的修改
用于代码自定义的交互式游乐场
JavaScript 代码解释器 (Chat2Math)
Chat2Code 的用例
#1高效创建 React 组件
#2 将文本快速转换为可执行文件code#3简化重复性编码任务
#4数学计算使用 Chat2Math
Chat2Code 常见问题解答
什么是 Chat2Code? 什么是 Chat2Code? h3> Chat2Code 是如何工作的?
Chat2Code 的核心功能是什么?
Chat2Code 的用例是什么?
Chat2Code 登录
Chat2Code 是如何工作的?
Chat2Code 的核心功能是什么?
Chat2Code 的用例是什么?
Chat2Code 登录
Chat2Code 登录链接: https://chat2code.dev/






发表评论