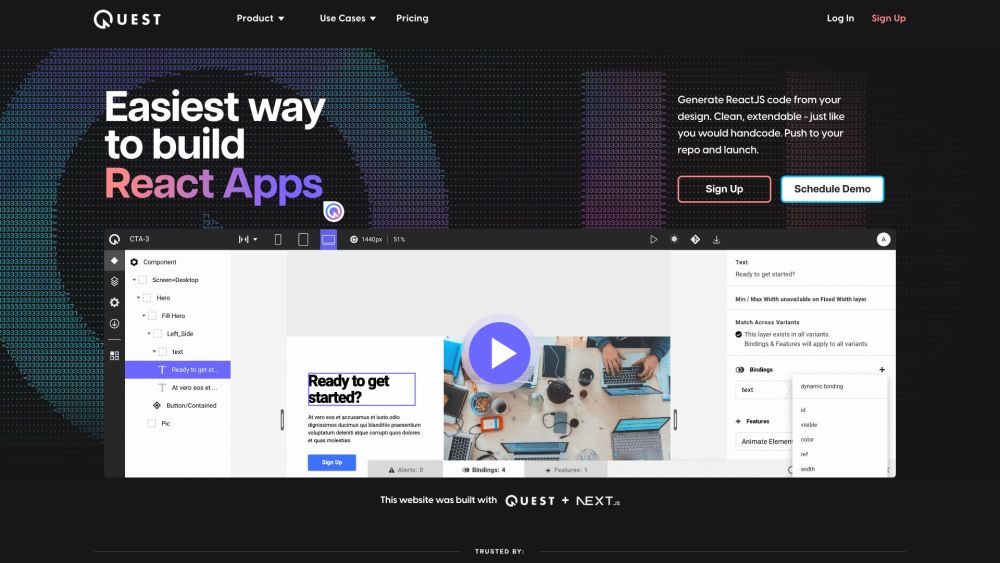
简介:从 Figma 设计生成干净、可扩展的 React 组件,无需使用 Quest 进行手动编码。
上线时间:2023年4月28日
月访问量:30.0K
官方网址:https://quest.ai?utm_source=dlgrain

Quest 产品信息
什么是 Quest?
Quest 是一个工具,可让您从 Figma 设计中生成干净且可扩展的 React 组件。它可以帮助您轻松高效地构建 React 应用程序,而无需手动编码。
如何使用 Quest?
要使用 Quest,只需从 Figma 导入您的自定义设计即可。该工具将生成包含设计系统和组件库的代码组件。您可以预览应用程序并将代码推送到 GitHub 存储库,以便在准备就绪时启动。 Quest 还支持精美的动画,并允许您使用集成动画库创建状态和变体动画。它为开发人员提供完全控制,并确保生成的代码符合行业标准。
Quest 的核心功能
从 Figma 设计生成 React 组件 干净且可扩展的代码
支持 MUI 和 Chakra UI 设计系统
用于创建状态和变体动画的集成动画库
完全控制生成的代码
无缝设计开发更新
无供应商锁定
Quest 的用例
#1轻松构建 React 应用
#2根据自定义设计生成干净的代码
#3自动化应用程序开发的繁琐部分
#4轻松集成设计系统
#5在开发团队内高效协作
#6提高产品团队的生产力
#7加速各机构的项目完成
#8使初创公司能够更快地推出产品
Quest 常见问题解答
Quest 可以为现有 React 应用程序生成代码吗?
哪些设计系统Quest 支持吗?
我可以自定义生成的代码?
Quest 提供响应式设计功能吗?
生成的代码会发生什么?
Quest Discord
这是任务Discord:https://discord.com/invite/EHkMgvcQ2R。有关更多 Discord 消息,请点击此处(/discord/ehkmgvcq2r)。
Quest 支持电子邮件和客户服务联系方式和退款联系方式等
更多联系方式,请访问联系我们页面(https://www.quest.ai/contact)
Quest Company
有关 Quest 的更多信息,请访问关于我们页面(https://www.quest.ai/about)。
任务登录
Quest 登录链接:https://app.quest.ai/platform/login
Quest 定价
Quest 定价链接:https://www.quest.ai/pricing
Quest Facebook
Quest Facebook 链接:https://www.facebook.com/madewithQuest/
Quest Youtube
Quest Youtube 链接:https://www.youtube.com/channel/UCZLJl9NXCr2tF982j0ImrjQ
Quest Linkedin
Quest Linkedin 链接:https://www.linkedin.com/company/madewithquestai/
Quest Twitter
Quest Twitter 链接:https://twitter.com/MadeWithQuestAI
Quest Instagram
Quest Instagram 链接:https://www.instagram.com/madewithquest/






发表评论